ChatGPT Next Web是一个开源项目,可以一键免费部署我们自己的跨平台私人ChatGPT应用,之前ChatGPT中文网已经给大家介绍过ChatGPT Next Web了,今天分享下具体的搭建教程,一键部署,完全免费。
一、ChatGPT Next Web部署准备工作
ChatGPT Next Web现在支持GPT3, GPT4 & Gemini Pro模型,想要基于ChatGPT Next Web部署自己的ChatGPT应用,我们需要准备:
- GitHub账号:在https://github.com直接注册,可以用国内邮箱注册验证;
- Vercel账号:Vercel是一个免费容器,可以基于这个Vercel一键部署搭建ChatGPT Next Web,这个直接用GitHub账号在https://vercel.com注册即可(Continue with GitHub),可以用国内手机号验证;
- OpenAI API Key:部署ChatGPT Next Web时需要提供API Key,获取方法:《OpenAI ChatGPT API是什么?ChatGPT API keys申请教程》。
二、ChatGPT Next Web部署教程
1、在GitHub fork项目
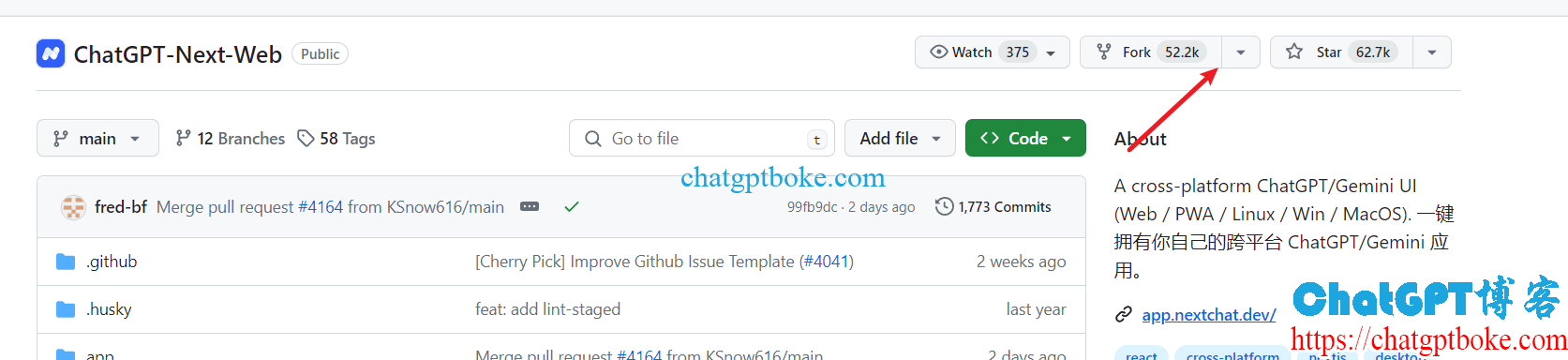
ChatGPT Next Web项目地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
登录GitHub账号后,将ChatGPT Next Web fork到自己的仓库:

2、在Vercel新建项目
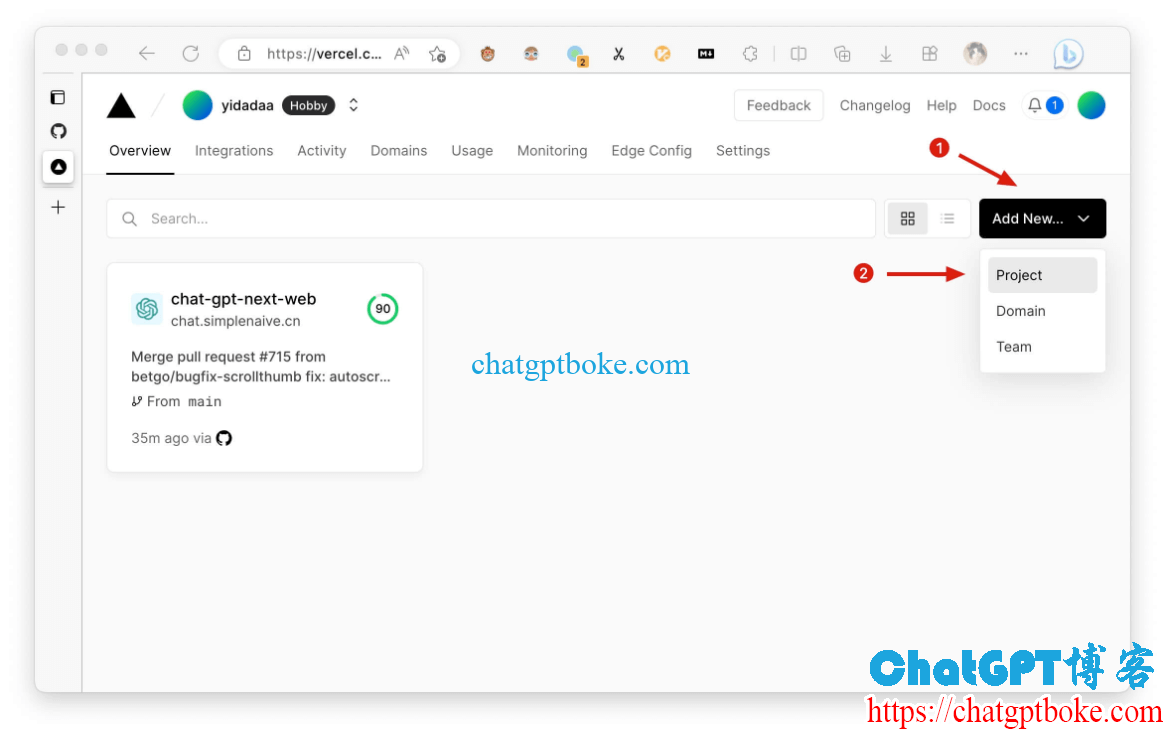
登录Vercel,创建一个全新的Vercel项目,选择Add New->Project:

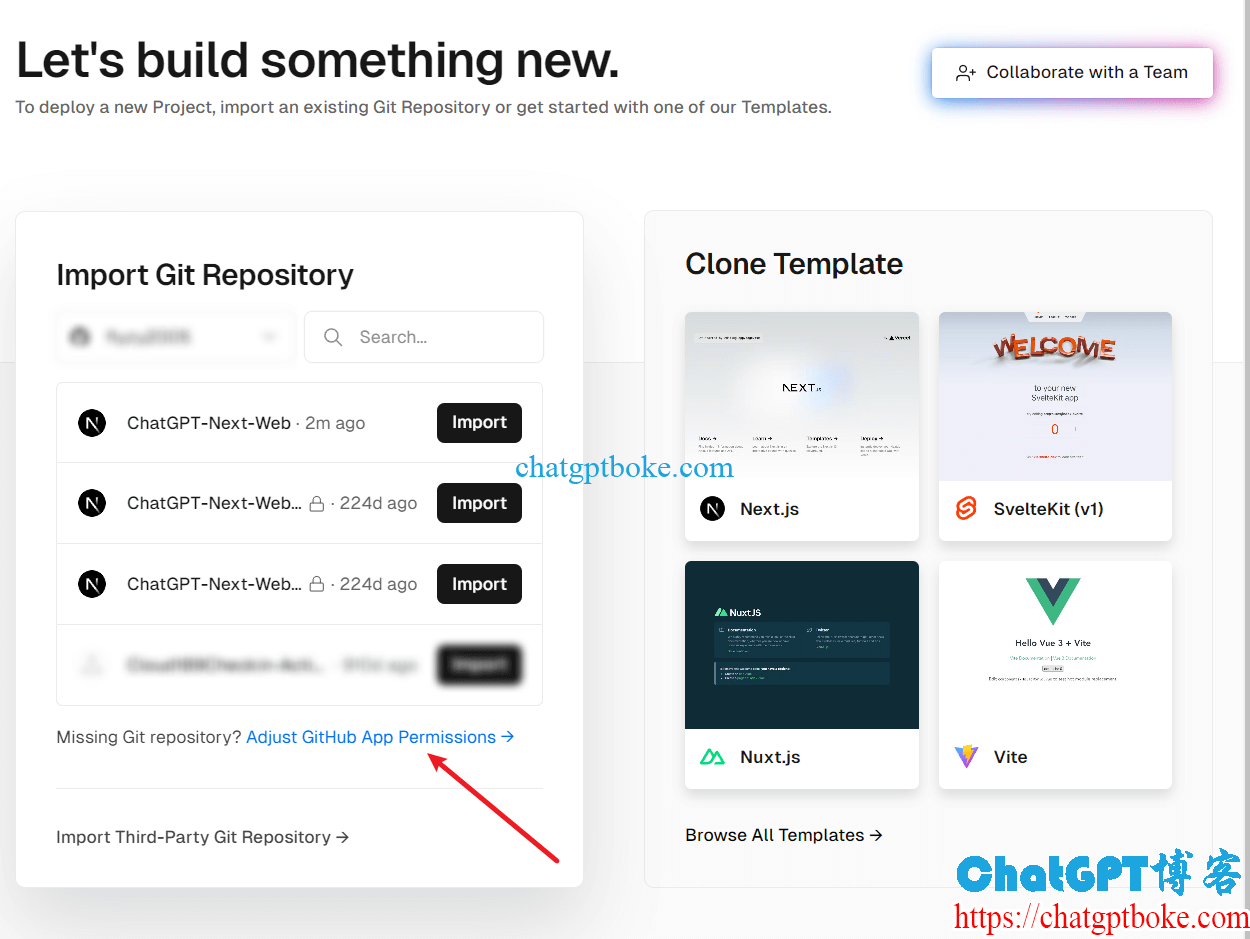
这里会让你选择关联的GitHub里的仓库,如果你没有给Vercel访问GitHub所有仓库的权限,则点击点击Adjust GitHub App Permissions来增加你刚才fork的那个项目,找到后点击Import导入:

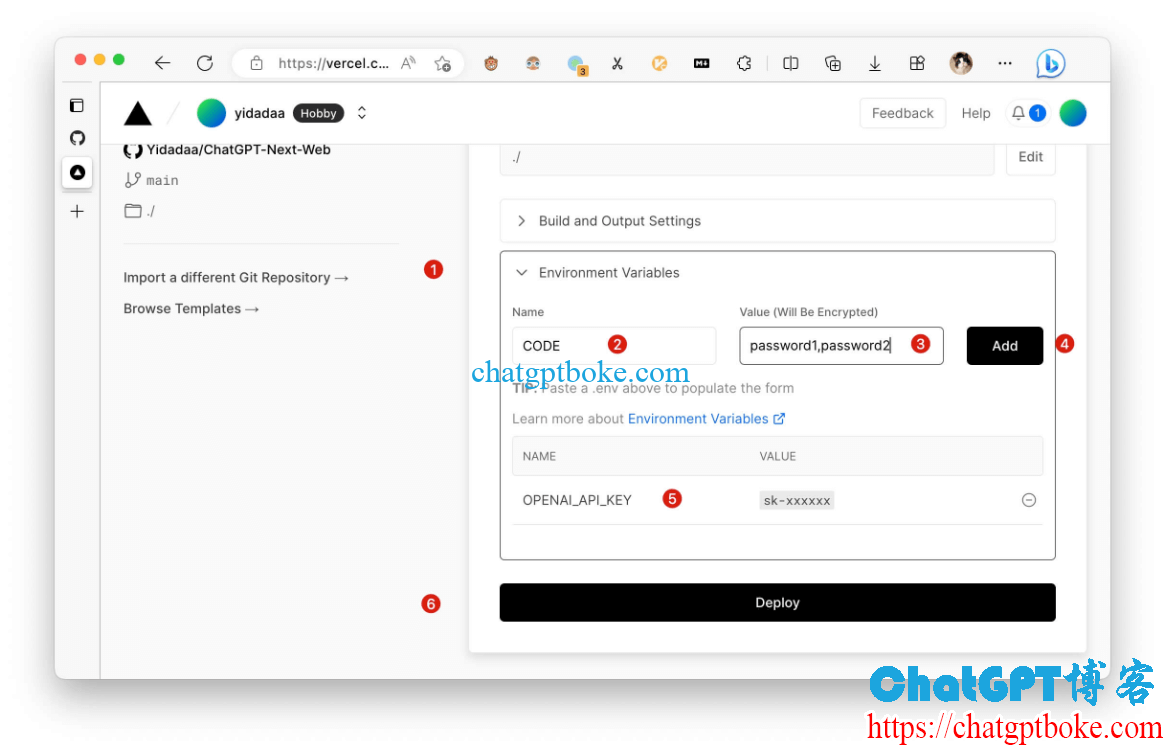
这里主要是要设置两个环境变量:
- OPENAI_API_KEY:OpenAI API Key(不提供的话无法使用),获取方法:《OpenAI ChatGPT API是什么?ChatGPT API keys申请教程》;
- CODE:自定义的ChatGPT Next Web访问密码,如果不设置那么任何人可以访问你的项目,设置访问密码后,用户需要在设置界面输入访问密码才可以使用,支持多个密码逗号分隔。
在项目配置页,点开Environmane Variables开始配置环境变量,之后依次新增OPENAI_API_KEY和CODE这两个环境变量,并填入环境变量对应的值,点击Add确认增加环境变量,最后点击Deploy创建完成,耐心等待5分钟左右部署完成:

3、访问ChatGPT Next Web
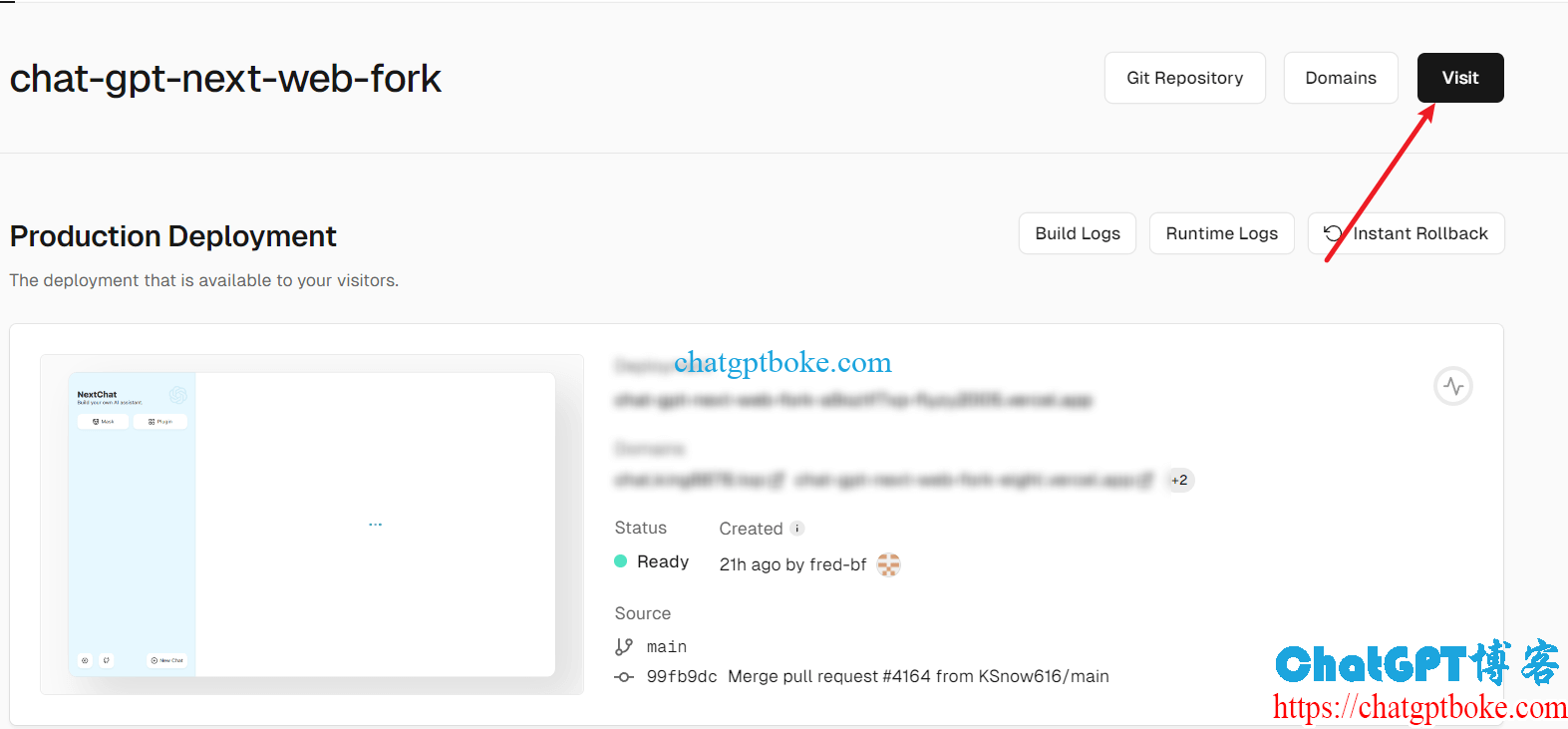
等ChatGPT Next Web项目部署成功后,点击Visit即可访问,链接形如***.vercel.app:

三、ChatGPT Next Web自定义域名
Vercel会为部署的ChatGPT Next Web项目自动分配一个链接,形如***.vercel.app,但是这个链接在国内有些地方可能没法访问,为了搭建一个完整的国内可用的ChatGPT,我们可以为这个Vercel ChatGPT Next Web项目添加一个自定义域名,也非常简单,下篇文章介绍。